在網際網路上有 1052 種不同的 Google 字型系列可免費使用 (在撰寫本文時),這是非常多的選擇 ! 因此,難怪你需要在大海撈針中找到最好的 Google 字型列表。
我們已經為你挑選好了,然後還將分享一些在 WordPress 中使用 Google 最佳字型。
選擇字型不僅僅是一種審美選擇,它可以對你的網站跳出率和轉化率產生重大影響,尤其是當您選擇一種難以閱讀的字型時。因此,花一點時間為你的網站選擇完美的 Google 字型系列是值得的,而不是使用你遇到的第一種字型。
為什麼要使用 Google 字型?
網際網路上有數以千計的字型庫,究竟是什麼讓 Google Fonts 如此特別?

主要,它是免費的 ! 最重要的是,Google Fonts 由Google 來維護,也就是說它們是安全的,當然,有很多惡意的網站可以下載免費字型,但誰知道你會從這些文件中獲得什麼?
此類型網站上的字型品質有時也會受到質疑。
Google 精選了一千多種優質字型,如果你不是對排版有完美眼光的平面設計師,那麼它是一個更安全的選擇。
其次,沒有復雜的許可限制,Google Fonts 目錄中的所有字型都是開源的,可免費用於商業項目,你可以將它們下載或嵌入到你的網站中,你甚至可以在列印項目中使用它們。
儘管沒有統一的許可證,但存儲庫中的大多數字型都使用 Open Font License。

其他「字型」很少是免費的,並且帶有一大堆令人困惑的許可限制,如果你犯了錯誤,可能會讓你陷入困境,還好的是,Google Fonts 沒有同樣的問題。
最後,使用 Google Fonts API 可以輕鬆地將 Google Fonts 添加到你的網站,或者,你可以單獨下載它們並通過 FTP / SFTP 將它們上傳到你的伺服器中。
雖然 Google Fonts 往往很簡單,而且可能不像一些付費字型那麼華麗,但它肯定勝過預設在主要操作系統中的網絡安全字型,這些字型每個人都見過數千次。
如何尋找適合的的 Google Fonts?
如果你在設計網站時應該學習一件事,那就是如何選擇適合你網站的 Google Fonts,好的排版將成就或破壞你的網站。
這似乎是一個不重要的細節,但它可能是讀者提前離開你的網站或留下來成為忠實讀者或客戶之間的區別。
選擇正確的字型是設計師花費數年時間掌握的東西,但請記住一些原則,你可以為網站選擇一種漂亮的字型。
- 適合你的品牌:這可能是最關鍵的方面,最好的網站都有一種字型,可以展示他們的個性,同時仍然具有可讀性並適合當前的設計。例如:Apple 和 Iron Maiden 使用截然不同的字型,但它們都適合自己的品牌。
- 可讀性:第二個最重要的原則是可讀性,趣味的幻想或蹩腳的字型當然可能適合你的品牌,但如果你的訪問者無法閱讀它,他們會很快離開,因此,你的字型必須專業且清楚。
- 字型分類:雖然有數百種對字型進行分類的方法,但主要有五種類型:襯線字型、無襯線字型、腳本字型、等寬字型和裝飾字型。腳本或襯線字型傳達優雅,而等寬字型在科技網站上很受歡迎,了解這些分類將為你的搜尋提供更好的起點。
- 顯示或正文字型:顯示字型適用於大尺寸、標題或列印項目,為了獨特的設計,它們可以承受得不那麼清晰,正文字型的主要指令是可讀性,因為它們將構成你網站的大部分內容。
- 情緒和意圖:就像任何藝術作品一樣,藝術家為特定的情緒和設置設計字型,大多數字型都會附有關於它們是如何設計的以及如何使用它們的解釋,使用它們來決定字型是否適合你的網站。
10 種最佳 Google 字型 (根據 Google 分析) -2021
當其中很多都是主觀的選擇,你如何制定最佳 Google Fonts 列表? 我們不希望整個列表有偏見,因此將使用數據來表示最流行的 Google Fonts。
我們將使用 Google Fonts 分析 來介紹,擁有超過 50 萬億的總字型瀏覽量。
然後,我們將超越原始流行數字,選擇一些正在流行的新興 HTML 字型。
1. Roboto

作為長期運行的第一位置和我們的首選字型,Roboto 是 Christian Robertson 的無襯線產品,Google 開發為 Android 的系統字體,它現在非常受歡迎,有 12 種不同的風格,並多次出現在 Google Fonts 的分析中。
例如:Roboto 是最流行的字型,但是 Roboto Condensed 也是排名第六流行字型,而 Roboto Slab 也出現在第 12 位 !
2. Open Sans

Open Sans 是一種高度易讀的字型,受 Google 委託並受到其前身 Droid Sans 的啟發,Google 在其某些網站及其印刷和網絡廣告上使用 Open Sans,Open Sans Condensed 是它的姊妹字型,也是 Google Fonts 上第 13 位最受歡迎的字型。
3. Lato

Lato 是 Łukasz Dziedzic 的另一個受歡迎的選擇,它的設計背後有很多故事,平衡了相互衝突的目標,從而產生了一種獨特的、輕量級的 sans-serif 字型。
4. Montserrat

Montserrat 是 Julieta Ulanovsky 的一種無襯線字型,她住在 Buenos Aires 的同名 Montserrat 社區,從輕到重的 18 種不同風格,你有相當多的選擇。
5. Oswald

Oswald 是一種無襯線字型,最初由 Vernon Adams 開發,它的設計考慮到了獨特的另類哥特式風格,其大膽的筆觸體現了這一點。
6. Source Sans Pro

Source Sans Pro 是一種為 Adobe 創建的無襯線字型,也是 Adobe 的第一個開源字型,由 Paul Hunt 製造,其淺色字型使其乾淨易讀。
7. Slabo 27px

Slabo 是由 Tiro Typeworks 的 John Hudson 開發的襯線字型,此字型專為某些尺寸而設計 – 27 像素或 13 像素,具體取決於你的需要。
8. Raleway

Raleway 有 18 種不同的樣式,是另一種大系列的無襯線字型,最初由 Matt McInerney 創建,如果你喜歡 Raleway 並且正在尋找獨特的東西,Raleway Dots 提供類似的樣式,並採用點狀方法,適用於頭條新聞。
9. PT Sans

PT Sans 是為俄羅斯聯邦的公共類型開發的,因此包括拉丁字符和西里爾字符,PT 系列中還有其他幾種字型,包括一些襯線選項。
10. Merriweather

Merriweather 的名字喚起了令人愉悅的設計理念,而這正是其設計師的意圖,雖然不那麼受歡迎,但 Merriweather Sans 是一個姊妹項目,與它搭配得非常好。
其他受歡迎的 Google 字型
從數字上看,上面的十種字型是最受歡迎的 Google Fonts,但是,只顯示最流行的選項會遺漏尚未在分析中出現的優秀新興字型。
以下是我們的一些喜愛的字型,但沒有出現在 Google 分析的頂部。
11. Noto Sans / Serif

Noto 是 Google 委託的字型,有襯線和無襯線兩種版本,它會定期更新,現在有超過 100 種 Noto 字型,而且還會不斷更新 !
Noto 的目標是涵蓋來自各種語言的所有字母和字符,同時其獨特的設計在數百種不同的字型系列中保持和諧,這些衍生產品包括流行的 Noto Sans KR 和 Noto Sans JP 等 2 種字型。
12. Nunito Sans

Nunito Sans 是一種無襯線字型,並且正在迅速普及,它的使用量在 2018 年至 2019 年間增加了兩倍,而且每年都變得越來越流行。
13. Concert One

Concert One 是一種圓形怪誕字型,是頭條新聞的絕佳選擇,其非傳統的設計肯定會吸引關注。
14. Prompt

Prompt 是來自泰國通信設計公司 Cadson Demak 的無襯線字型,它是無環的 (泰語相當於 sans-serif) 並且包括泰語和拉丁字符。
15. Inter

Inter 由設計師 Rasmus Andersson 創建,是一個為電腦螢幕精心製作和設計的可變字型系列,有 9 個字重,每個字重都有斜體字,共有 18 種樣式。
此外,Inter 作為提供可變字型,它以更小的文件大小包含所有樣式,你可以隨意混合和匹配粗細和斜體角度,形成理論上的無限變化。
Inter 還提供許多 OpenType 功能,可用於根據您的特定需求定制功能和美感,這些特徵中的一些可以組合以形成大量替代變體字型。
如何創建最佳的 Google Fonts 組合?
如果你認為嘗試從 Google Fonts 中選擇一種字體很困難,請等到你嘗試在網站上將它們字型搭配 ! 值得慶幸的是,這不是您必須解決的問題,你可以使用多種方法來獲得最佳的 Google 字型來搭配組合。
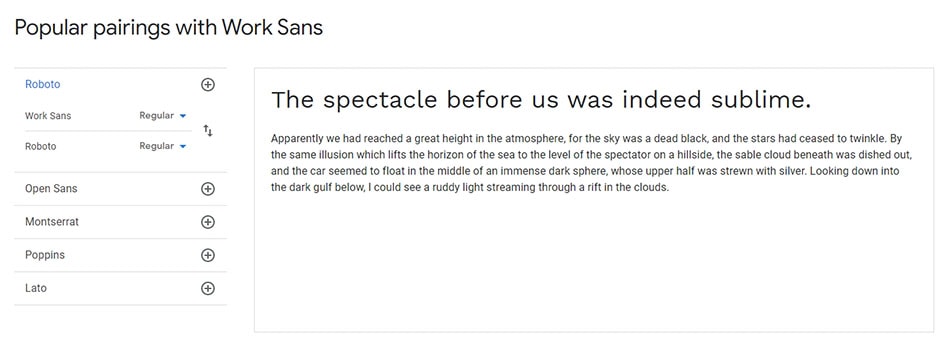
首先,你向下滾動頁面,Google Fonts 網站本身會建議流行的配對字型:

除此之外,你還可以使用像 Font Pair 這樣的網站來獲得更多建議。
在 WordPress 上使用 Google Fonts 的最佳方式
為你的網站找到完美的字型後,這裡有一些在 WordPress 上使用 Google 字型的最佳方式。
限制使用的字體粗細數
其中一些字型 (例如:Montserrat 和 Raleway) 具有 18 種不同的字體粗細,雖然這有利於為你提供選擇,但不想在 WordPress 網站上加載所有 18 個字重,因為它會拖慢網站的加載時間。
遵循此準則非常重要 !
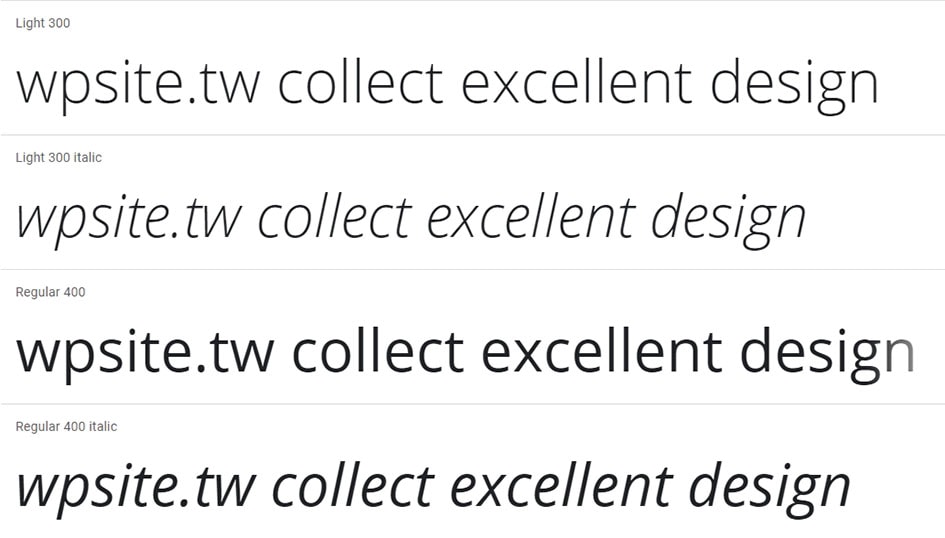
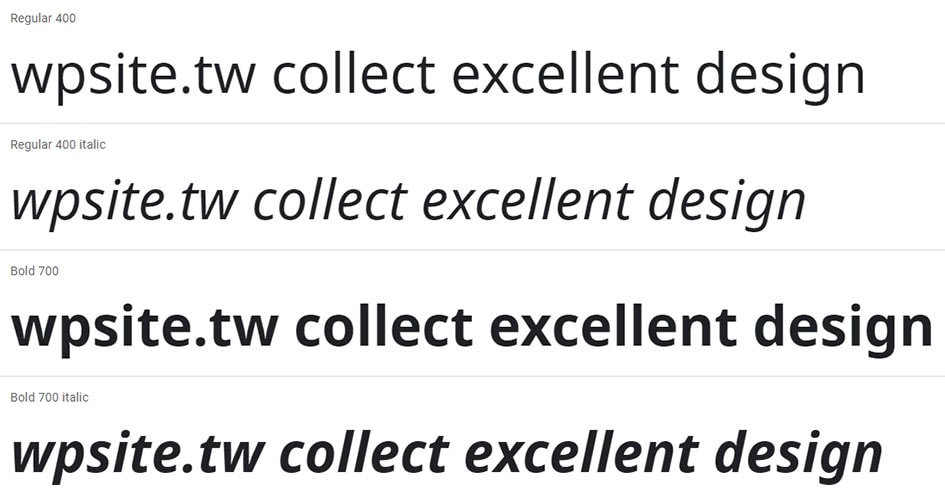
對於大多數字型,一個好的經驗法則是最多使用三個字重:
- Regular
- Italic
- Bold
我們現在看到的許多 WordPress 網站甚至跳過斜體,只使用兩種不同的字體粗細。
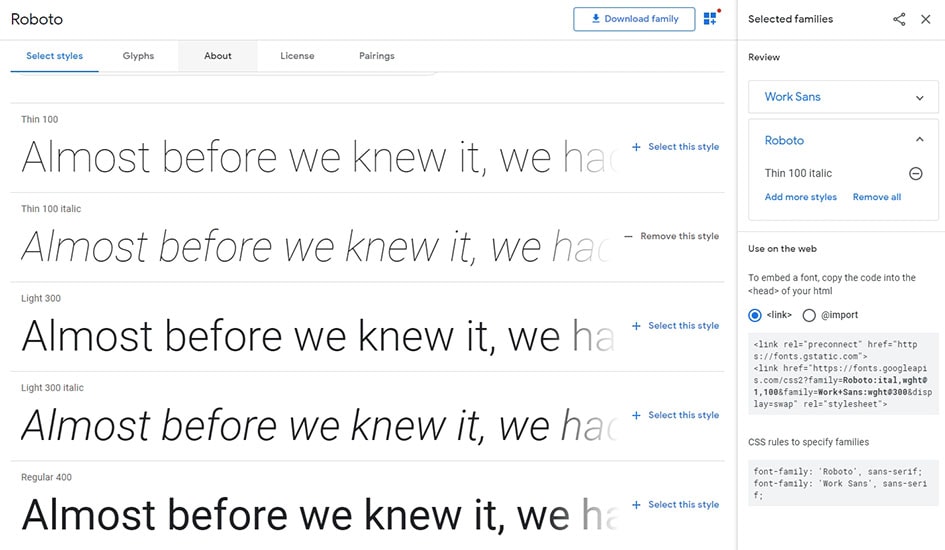
如果你自己嵌入 Google 字型,則可以準確選擇要包含的字重,首先,訪問字型頁面,然後單擊所需樣式旁邊的選擇此樣式。

今天的大多數 WordPress 佈景主題都包括選擇要使用的 Google Fonts 和粗細的簡單方法,但並非所有主題開發人員都專注於性能。
因此,在某些情況下,最好在主題中禁用 Google Fonts 並自行託管字型。
可變字體 也開始流行,並得到所有現代瀏覽器的支持,這些很棒,因為它允許一個字型文件轉換為不同的屬性。
Google Fonts 有很多可變字型可供選擇,您甚至可以將搜索範圍縮小到特定的字型。